Human Driving
I lived in this world where most of the cars were self-driving. So much so that I was one of hardly any people still actually driving. For some reason the awake me can’t understand, I was not happy with all those autonomous vehicles and commissioned a bumper sticker to protest:
HUMAN DRIVING
When I woke-up and was proudly sharing my brilliant sticker idea with my wife, it occurred to me how silly that was. After all, no self-driving car would ever read it.
By the way, I love the idea of a world where no humans drive. Or at least I thought so.
Getting away from the problem for a while often leads to new insights
Taking a break is as important as getting into the flow
It’s my belief most people come here for the free Wi-Fi. Not me. I have an office, that is also my studio, and even a comfortable home office. But I do my best to come to this Starbucks at least once a week to edit a video.
Why?
I call it my Coffee Office Day. And last Friday was a special one. The city streets are not empty anymore. On contrary, everything is getting back to normal. I’m hearing people speaking English, French, Spanish and some other languages I have no idea what they are.
Welcome back, Porto!
Randomness
Have you read The Click Moment, from Frans Johansson? One thing I’m looking for when I come here is getting away from my comfort zone.
You need to take time, even schedule time, to explore things that are not directly related to your immediate goal. You need to take your eyes off the ball in order to see and connect with the possibilities around you.
—Frans Johansson
The Flow State
There’s more. When I’m here, I seldom ask for the Wi-Fi password, or connect my phone to the computer. My goal is to avoid online distractions, and, at the same time, enjoy people speaking a multitude of languages. I love to edit here. As soon as I sit down and open my computer, I enter the Flow State. It’s magical.
Flow is great, but one has to escape from it once in a while to avoid exhaustion and to break the blind alleys’ paralysis. At my office I have a different strategy, but here I do it by raising my head and looking around for a while. It never fails. In essence, this is how the Pomodoro Technique works.

During that moment, I try to guess what a person is doing. Is he working? Is she messaging a friend? Where are they from? I’ve seen it all. From job interviews to friends from different countries meeting accidentally.
It takes no more than a couple of minutes. Suddenly everything becomes background noise again, and I’m back to the computer.
Something tells me I developed this ability when I lived in Boston, back in 2015. But this is a story for another day.
Have a nice week!
Maias' Day 2022
As in so many other countries, the first of May is Labor Day in Portugal. However, there’s also an old tradition linked to this date. It’s known as “Dia das Maias” (Maias' Day). In fact, it all starts on the 30th of April, when people put yellow genisteae bushes outside windows and front doors.

There are several theories that explain the origins of this tradition, most of them connected to religion. As an amateur gardener, what resonates with me the most is the symbolism of the end of the winter.
🌱 I love the way plants respond to spring. It feels so magic
Unfortunately, we don’t have giestas amarelas (yellow genisteae) bushes, but my wife picked-up some yellow flowers early today when she was walking our dog.
It feels like driving on a highway not wearing a seat belt.
When I arrived at the checkout counter, all the other cashiers were teasing him. I only understood all that buzz when I looked up. He wasn’t wearing a mask.

I was aware that the government was discussing new measures that day, but my brain took a while to assimilate that a store employee, that person right in front of me, wasn’t wearing a mask. He had this wonderful happiness face, replying to his friends:
—No, I’m not going to wear it anymore!
That was a great smile. Made my day.
Starting on the last last 21st, masks in Portugal are only mandatory on public transportation and health related situations, like hospitals, home care, etc.
It’s remarkable how we humans get used to new habits. It’s a week after the new rules, and it still feels like something is not quite right when I enter a store without my mask.
😯 Feels like driving on a highway, not wearing a seat belt.
Will the world ever get back to how it was before?
Last month, after so many months in lockdown, I finally got fully vaccinated against the Corona-19, and now I’m gradually starting to enjoy simple things again. My wife and I went to some of Porto’s popular touristic sites the past weekend, but something was off. No busy people walking around, no crowds on most streets…

Cool Tricks from One of Brazil’s Evernote Experts
Cool Tricks from One of Brazil’s Evernote Experts 2017-04-28
This article was originally posted on Evernote’s blog by Pamela Rosen on 27 Apr 2017.

Evernote fans are a passionate bunch. But then there’s Vladimir Campos, an Evernote enthusiast in Brazil who turned his affection for organizing notes into a full-time job. As an Evernote Certified Consultant, Vlad helps entrepreneurs make the leap to organizing paperless offices. On top of that, he has a popular YouTube channel to teach Evernote tips and tricks to the public. He also hosts a weekly Evernote-themed podcast, called An Elephant’s Journal, and he’s the author of Organizando a vida com o Evernote_ (Organizing Your Life With Evernote), a best-selling book in Brazil.
Some of the tips he offers his listeners and readers may already be familiar to long-time Evernote fans, but to those just starting out, Vlad’s recommendations are a revelation. One of his favorites is a simple naming convention that helps him remember which notebooks to send emails to. “I can email directly to a notebook, but I have to remember the name of the notebook to do it,” he says. “So I keep the notebook names as simple as possible. One word. This is especially good for companies, where many people are emailing information into the same notebook. I keep notebooks called ‘Health,’ “Clients’, ‘Public,’ and so forth. I don’t have to remember so many notebook names.”
On the Road to Paperless
Vladimir has a simple strategy for building his business—giving his knowledge away for free. That’s the model behind his podcast and videos, which leads to both consulting jobs from business customers and increased book sales.
“Business clients come to me when they realize they can’t find things, and they know things are not working,” Vlad says. “Realizing they need help is often the hardest part of the journey.” Once Vlad starts with a new client, he starts by figuring out how best to integrate Evernote. Or, if the company doesn’t have one, he collaborates with his clients to build a workflow for them. “I let the clients do most of the work because they have to learn how to do it on their own,” Vlad explains. While he works with management, he makes sure that all team members take his online course, Evernote for Beginners. The goal is to make his business teams as paperless as possible.

“I’m not against paper,” Vlad is quick to point out. “It’s just that it’s harder to find information that way. It’s so much easier to have things stored electronically and then do a search from wherever you are. That’s what I teach my clients.”
“I’m not against paper. It’s just that it’s harder to find information that way.” —Vladimir Campos, ECC
Tag, you’re organized
Before Vlad comes along, the businesses he helps often find themselves repeating tasks needlessly, lost in the paper trail. “If you have several calls with the same customer, and they talk to different employees, sometimes it’s hard to find records of the previous calls. So often, the information is scattered. If you have one shared notebook, and everybody’s working in it, everyone can see the information and pick up where they last left off.” Vlad describes a scenario in which each client has a notebook, and everyone who deals with that client adds to it. “Set up a simple system of tags, and after each contact, tag the notebook with the stage of the sales process each client is in,” he says. “Then everyone will be in the loop all the time.” Vlad notes that many of his clients are surprised how quickly they can find the document they need, even if their new system hosts over 10,000 items.
The keys to a finely-tuned search
Though his business clients are often newcomers to Evernote, Vlad sometimes uses his blog and podcast to geek out over more advanced Evernote features. His favorite trick involves search syntax. “These are words you can use to create a more powerful search combining different needs in one, Vlad enthuses. And if you want to exclude certain items like tags, just use the minus symbol -.”
An example of Vlad’s syntax formula might look like this: notebook:Health -tag:appointment. That would open all the notes in the notebook you’ve named “Health” except for the ones tagged appointment. It sorts through notes for you and helps you find what you need faster. “This syntax isn’t limited to two items, as this example shows,” Vlad advises. “The beauty of it is that you can combine as many parameters as you like.”.
Vlad uses variations of this trick for his own life. “Once you set this search syntax, you can save it to your shortcuts so you can use it again,” he says. “For example, I travel a lot. I set up a rule in Gmail to automatically send travel-related email to my default notebook, called ‘Archive.’ In Evernote, I saved a search for the word “ticket” in the Archive notebook minus the tag ‘done,’ like this: notebook:Archive ticket -tag:done. I use the minus sign to filter out the word “done” so that I don’t see trips I’ve already taken. That will bring up the tickets for all my upcoming trips, all in one click.” When Vlad returns from a trip, he tags the notes from the trip “done” so he can filter his completed trips in or out of future searches.
Producing vast amounts of content for a blog, a book, a podcast, and his increasingly popular live workshops calls for a constant influx of new ideas. Vladimir says that ideas come to him just by going about his daily life, solving productivity problems for his clients or promoting his work. He often says that a successful business means to “change or die,” so he now looks to gain more knowledge about human behavior and machine learning.The more he knows, the more he can teach, but from new editions of his book, more podcasts, and a growing calendar of live workshop dates, he knows that Evernote will be at the heart of it all.
Where is my red carpet?
Back in the 80s when I was about 14 I boarded a Fokker F27 from TAM Airlines for the first time. The company was just another small regional airline in Brazil and to compete with the big ones part of the strategy was to provide a high-quality service. The memory of those early days is preserved by the phrase “The Magic Red Carpet” painted next to the cockpit windows of present-day planes.

Red carpets were actually placed by the stairs of each Fokker 50 during the boarding process, but this was just part of a broader plan. TAM gradually acquired other airlines and also became a CRM master, at a time, no other company in Brazil was technically prepared to explore this kind of personalized interaction with clients.
Among other magic moments, TAM call center would answer calls knowing the passenger’s names and agents would wish us a happy birthday at the check-in desk. It was remarkable, and it worked perfectly with other strategic moves. By the time I was finishing university, TAM was about to become the biggest airline in the country.
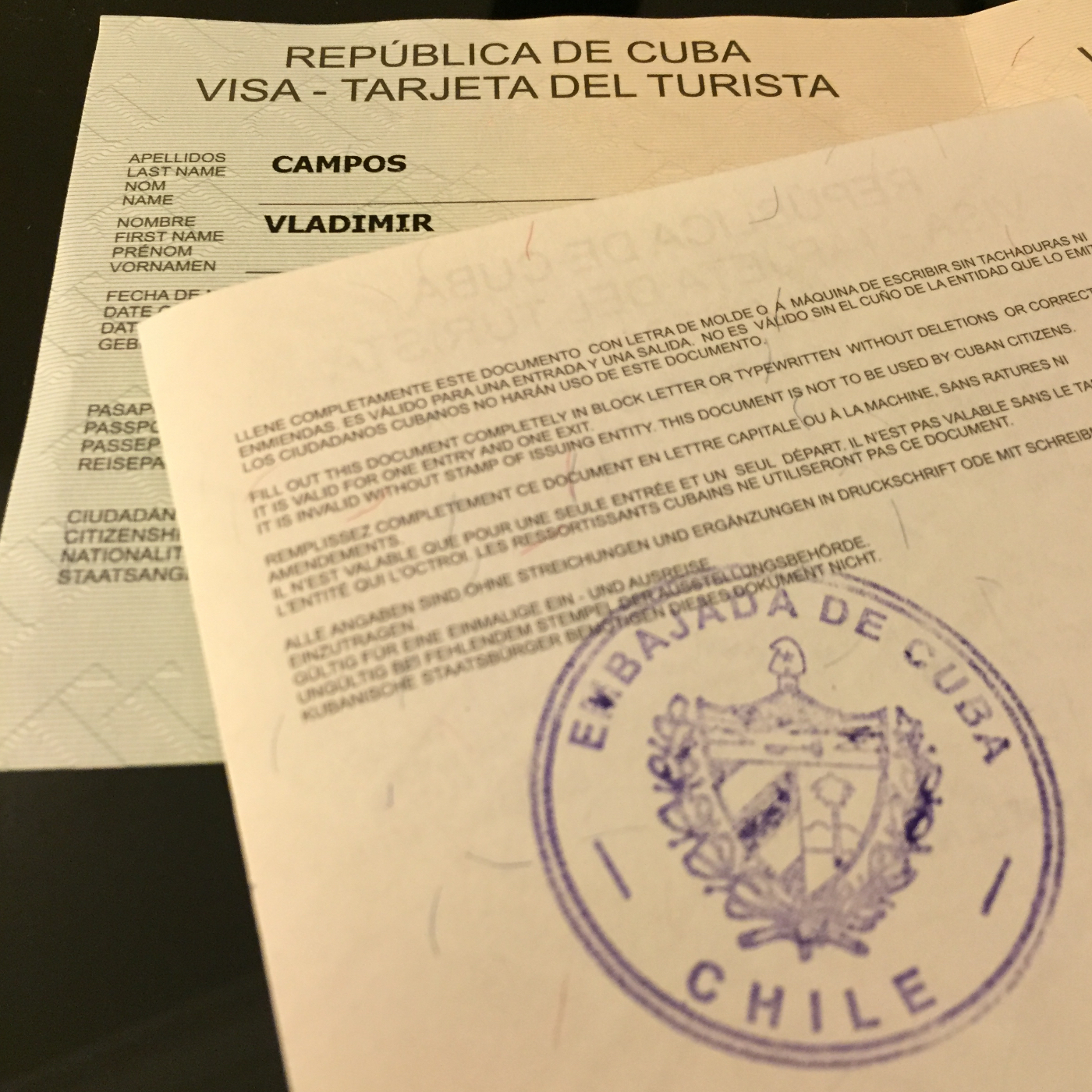
It is time to go to Cuba
The fact that President Obama is focusing on reestablishing diplomatic ties with Cuba is a significant development, but it also means that there is a good chance that things will begin to change there at a rapid pace. That’s why we decided it was time to visit Cuba and see the country as it is now.

We are currently living in Chile, but our passports are from Brazil, which created an interesting story.
The consular officer typed a form—yes, you heard that correctly, with a typing machine—and asked me to check if my personal information was correct. When I told him that I was born in Brazil, not Chile, he looked at me like I had done something horrible and started typing everything again.
After I said all the information was correct this time, he went back to his desk, typed another thing I couldn’t see, attached it to the wrong form, and filed everything. That was something I was not expecting at all. It is a level of bureaucracy that I thought I would only see in a comedy movie.
Goodbye, Boston
I initially planned to work from home, but it didn’t take long for me to start experimenting with different coffee shops. After a few weeks, I picked this place next to my father’s office and began coming here regularly. I wrote many of my podcast scripts, blog posts, and chapters of my books at this Starbucks.

This is the third time I have lived in Boston. It is now time to leave. Again.
We are leaving soon, and it’s been hard to say goodbye. Part of my family lives here, and the city itself holds a special place in my heart.
Thank you, Boston!
First AeroPress Coffee
This is the big mess I made a few days ago, when preparing the first coffee in our new temporary home. I don’t like this type of coffee maker, but this is a furnished house; it was also our first morning here, and after searching the cabinets, that’s what I found.

It was the perfect excuse I needed to finally order an AeroPress, which just arrived.

Palo Alto Flash Tour
Another company I was eager to visit this time was Flipboard. I keep a relatively popular magazine on the platform and have collaborated with them on some blog posts. It was nice to finally meet some of the people I have been in touch with via email for a long time.

And since I’m here, why not stop by the HP’s garage?

What I wasn’t expecting during this Palo-Alto flash tour was to accidentally walk by a door with Pebble’s logo. I love my Pebble, and as I write this, I’m already regretting not having approached and requested a tour. The worst thing that could happen would be them saying it was not possible.

Visiting Evernote
I decided to stay in San Francisco for a few more days after the Evernote Conference to visit Evernote and some other companies.
Unfortunately, you are not allowed to take pictures inside the building, so these and other similar photos are all I have from my visit to Evernote headquarters in Redwood City. Fortunately, I was given a full tour.

At the entrance there is a small cafeteria where employees can make their own coffee and drink it in Evernote cups. There’s also a small shop selling items from the Evernote Market and the famous chalkboard wall.

The first floors of the building are empty. In fact, they are quite raw; there isn’t even any finishing to the space. I was told the size of the building was thought to still fit everyone when the company grows. The upper floors are where people actually work and where I had the opportunity to meet and talk to different teams. One thing that surprised me was how many people knew who I was.
One interesting detail I noticed were the many walls pained with a special paint that makes them work as a whiteboard. Sometimes, people meet in front of a wall, have a conversation about a project, write or draw something on the wall, and then take a picture with Evernote. Pretty cool!

Before heading back to San Francisco, I had lunch with the marketing team at the cafeteria.

It was a nice experience to see where my beloved app is being built.


More present than his other suppliers from across the city
When I began consulting for Amaral Maia Sociedade de Advogados, located over 1,000 km away from me, many of my customers were already remote. But this was the first time a CEO told me something so special.

Even though it was a long project, the CEO and co-founder, Antonio Maia and I only met in person at the 2014 Evernote Conference. That’s when he told me that I was always more present than his other suppliers from across the city. I always believed in building strong relationships with my clients, regardless of distance, so this was such a lovely compliment to receive.
The consulting project with Amaral Maia Sociedade de Advogados was selected by Evernote for my presentation at the conference, which you can watch here.